Styling Privacy Label with CSS
The label is purposefully designed to adapt to the design of any website it's being placed in. For example, it will adapt to the font-size and line-height of its surroundings. This allows the label to not look out of place in your website.
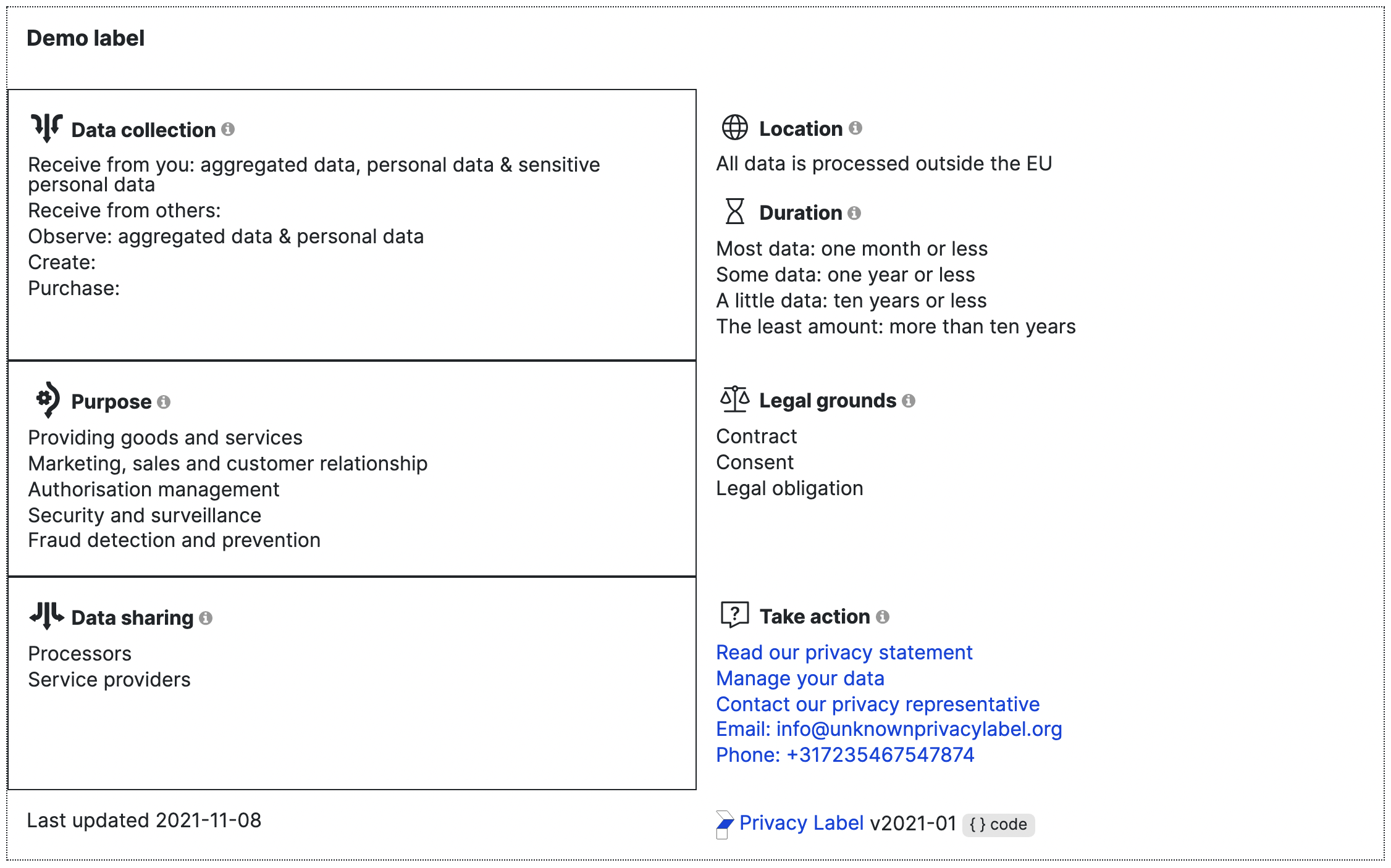
This is why a 'bare' label can look very ugly:

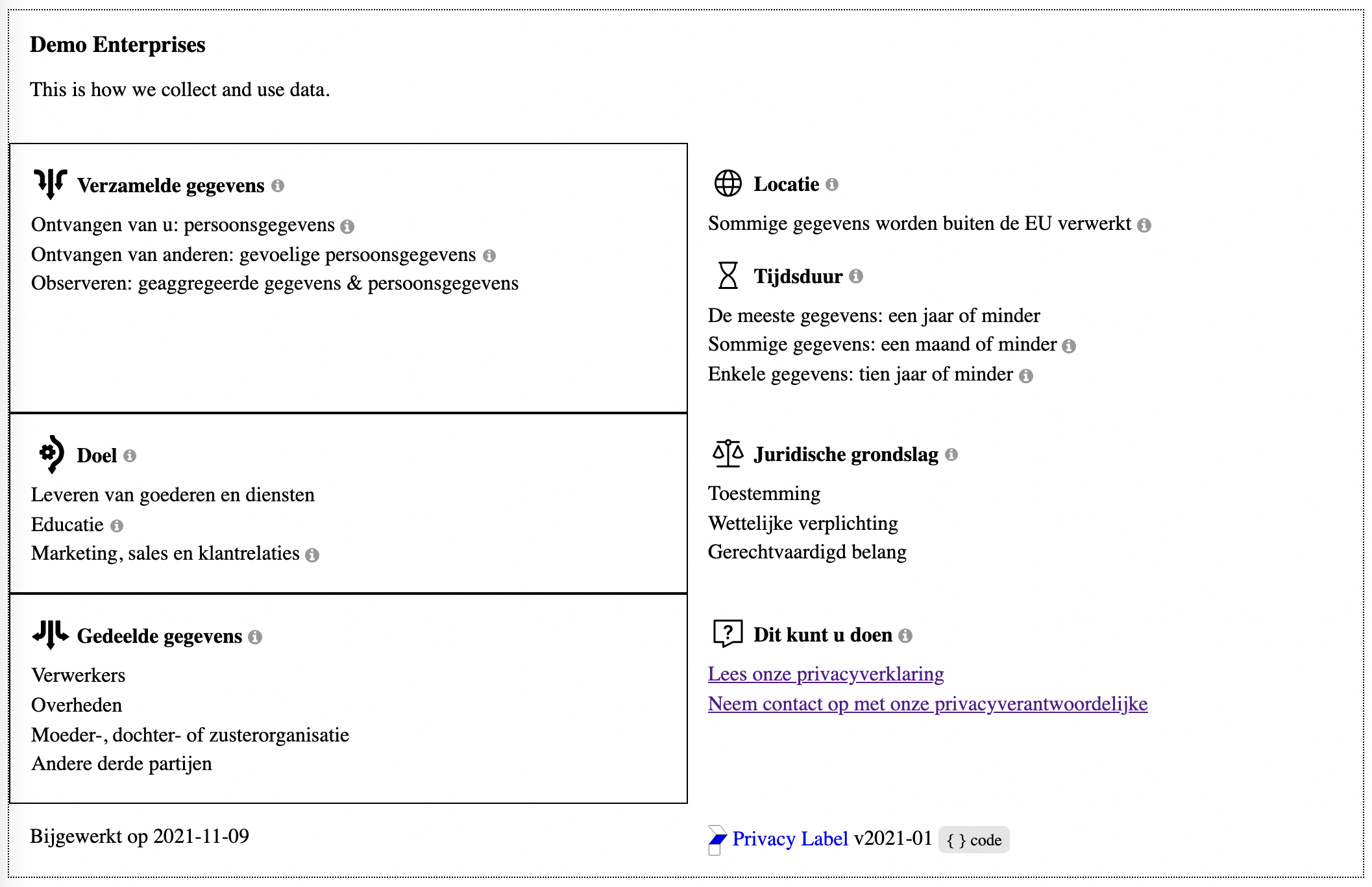
... but when embedded in this website it looks a lot better:

In other words: the privacy label offers quite a bit of design freedom. You are allowed to style it.
Limitations to what you're allowed to change
There are some limitations to how much you can change to the design.
- You are not allowed to hide, move or remove any part of the label. So no playing with opacity, for example, and no modifying of the HTML.
- There is one exception: you're allowed to remove the links to the privacylabel.org website if this is a legal requirement in your use case. In that case you may remove the "read more" links in the section explanations, and you may remove the privacy label logo's link, although here the logo itself should remain in place.
- Additionally, tou are also allowed to hide the (i) icons and the code button if you're printing the label.
- The label must always be human-readable. For example, you are not allowed to make text too small, or the same color as the background color (for example), or change the opacity, since those changes would affect the readability.
A closer look at the HTML
We've attempted to make it relatively easy to style the label. If you inspect the html you'll notice a few things:
- The label tries to use generic elements, such as DIV, where possible. We've purposefully avoided the use of elements like blockquote. We've also chosen elements that should render ok on very old browsers.
- There are a lot of span wrappers around various bits of text. In some cases even around individual spaces. This has been done to make styling as easy as possible, based on our own past experiences. We'd rather have too much styling opportunies than too little.
- All CSS classes start with "pl-", so as to make the risk of interference with the surrounding website's classes very small.
- There is some inline CSS. This is done to make sure some basics aspects of the label always function properly. Our javascript library does not add all necessary CSS though. You will still need an extra CSS file that adds things like the fold-out feature for the explanations.
- The label uses a 'trick' to make it responsive. It has an image in the top-right section with a minimum width. This solution was chosen because the width of text containers varies per website, so we couldn't rely on normal methods. If you want to improve responsiveness of the label in your website, you are allowed to override our solution.
The provided CSS file
As you may have noticed one more thing in the HTML that the library generates: it contains some inline CSS. This is done to make sure some basics aspects of the label always function properly.
However, our javascript library does not add all necessary CSS. You will still need an extra CSS file that adds things like the fold-out feature for the explanations.